🔗 Webhooks Overview
How to utilize webhooks to integrate Waitwhile with other external systems.
Waitwhile supports setting up webhooks to receive real-time responses for various events that occur in Waitwhile. This can be done for a specific location on the API & Webhooks Settings page or through the API. For each webhook you can choose to receive all events or specific events and for which locations.
The following event types are supported:
- visit.created - Will be triggered when a new Waitlist visit or Booking has been created
- visit.updated - Will be triggered when any change has been made to an existing Waitlist visit or Booking, such change in STATE
- visit.removed - Will only be triggered when a new Waitlist visit or Booking has been DELETED via the API (not when a visit is "Removed" in the UI)
- location-status.updated - Will be triggered any time there has been a change to the status of a location such as number of waiting and available services and resources
- message.created - Will be triggered when an SMS or EMAIL notification has been created for a visit
- message.updated - Will be triggered when the delivery status of an SMS or EMAIL notification has changed (ie. PENDING to DELIVERED)
Adding and Configuring Webhooks within the UI
Webhooks can be added and configured for a location from the API & Webhooks Settings page.

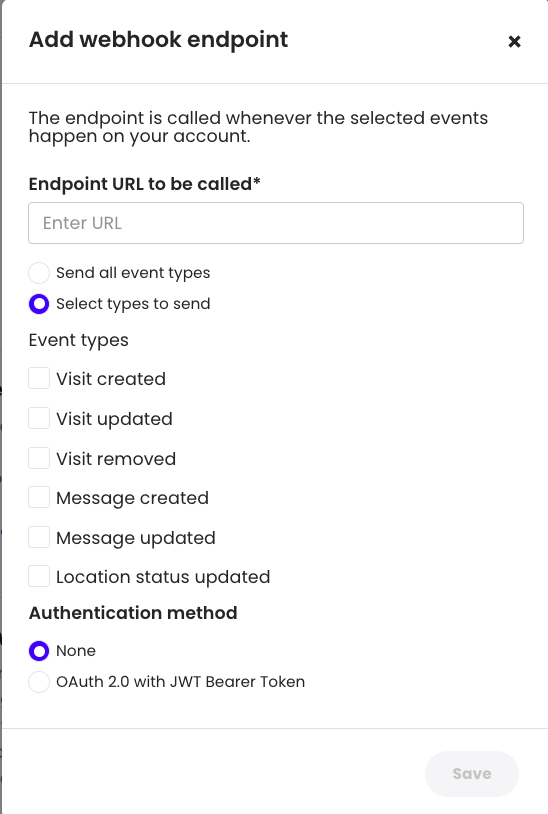
When adding a webhook endpoint you can choose to "Send all event types" or select specific event types.

When a webhook is added it will display the _Secret _one time, so be sure to securely save it somewhere (such as a password managed) at this point. You will no longer be able to view/retrieve the Secret in the UI once the webhook has actually been created.
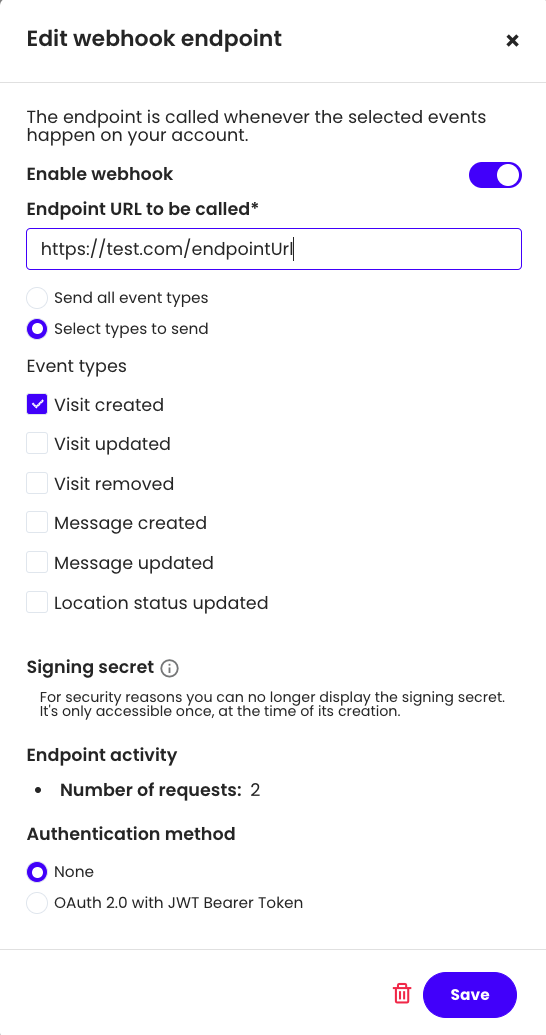
After the webhook endpoint has been added (using a valid Endpoint URL), you can view endpoint activity and errors, make changes to the configuration, or disable or delete the endpoint.

Adding & Updating Webhooks via the API
Adding Webhooks via the API instead of the UI adds for some additional flexibility in how they can be implemented, such as the ability to set an "Account wide" webhook as opposed to only being able to create by location in the UI.
Additionally, setting webhooks via the API allows for tracking of three additional event types:
location.created- triggered when a new location has been created by a userlocation.updated- triggered when any type of settings change has been made to a locationlocation.removed- triggered when a location has been deleted by a user
Tracking these additional events can be especially useful in identifying when an unauthorized or accidental change has been made to a location by a user.
Webhook Parameters
url- URL of endpoint that has been configured to accept webhook responses (Required)secret- signature secret used for request verification. If not provided a unique one will be generated.oAuth- for more information, read the next article on Authenticating WebhookseventTypes- event types to trigger webhook; specify one or more event types as an array, or omit completely to trigger for all typeslocationIds- specify one or more locationIds as an array, or omit completely to create an "Account Wide" webhookvisitStates- specify one or more visit states by provided an array ofvisitStates(ie. PENDING, DRAFT, BOOKED, WAITING, SERVED, COMPLETE) or omit completely to trigger for all statesisActive- set to true or false to make the webhook active or inactive when first created. Will default to true if not provided
{
"secret":"rUNbNyRdOC2FJm4rzTR5y1cs",
"visitStates":["PENDING","BOOKED"],
"eventTypes": ["visit.created","visit.updated"],
"locationIds": ["0bNUpoiBT1PoOZogGLeq"],
"isActive":false,
"url":"https://test.com/test"
}Testing webhooks during development
Once you have identified the event types you are planning to use for your webhooks, you can perform some ad-hoc testing by setting up some mock HTTP requests to your application. We suggest either using a command-line tool like curl, or a desktop application like Postman.
If you aren't ready to set up an endpoint in your own system quite yet, but still want to be able to see some webhook responses for some test events, you can utilize a service such as RequestBin, which will supply an endpoint URL that you can use to capture HTTP requests being sent by triggered webhooks.
Webhook LimitsThere is a max limit of 5 webhooks per location and 5 account wide webhooks (where locationIds is unset). Integrations with Waitwhile that are set up through Zapier also utilize webhooks and count against the 5 webhook limit.
Updated 4 months ago
